マップ、 ルート、プレイス を3個とも選択した。
15個のAPIが有効になる。
使用例: https://maps.googleapis.com/maps/api/staticmap?center=37.62761,-122.42588&zoom=17&format=png&sensor=false&size=640x480&maptype=roadmapエラーとなる。今は必ず APIキーが必要になった ? ようだ。 http://g.co/dev/maps-no-account
マップ、 ルート、プレイス を3個とも選択した。
15個のAPIが有効になる。
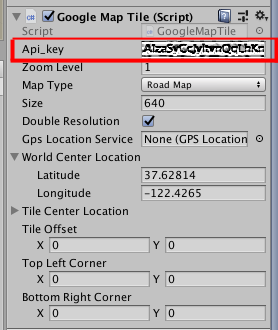
p.33 変更点 google map に static でアクセスする場合でも &key=API_KEY が必要になった。 そこで Assets/FoodyGo/Scripts/Mapping/GoogleMapTile.cs を次のように変更し、 Map_Tile のinspector 内の Google Map Tile (Script) の Api_key に自分で取得した API _KEYを設定すること。 そうすれば動く。
| GoogleMapTile.cs の変更 |
*** GoogleMapTile_org.cs Thu Oct 17 17:19:04 2019
--- GoogleMapTile.cs Mon Oct 21 10:58:04 2019
***************
*** 17,20 ****
--- 17,21 ----
}
+ public string api_key =""; // added by nitta@tsuda.ac.jp 2019/10/17
private const string GOOGLE_MAPS_URL = "http://maps.googleapis.com/maps/api/staticmap";
***************
*** 96,100 ****
print(string.Format("Tile {0}x{1} requested with {2}", TileOffset.x, TileOffset.y, queryString));
! var req = new WWW(url + "?" + queryString);
//var req = new WWW("https://maps.googleapis.com/maps/api/staticmap?center=50.917316,-114.080923&zoom=17&format=png&sensor=false&size=640x640&scale=2&maptype=roadmap&style=feature:landscape.man_made|visibility:on|invert_lightness:true");
yield return req;
--- 97,101 ----
print(string.Format("Tile {0}x{1} requested with {2}", TileOffset.x, TileOffset.y, queryString));
! var req = new WWW(url + "?" + queryString + "&key="+api_key); // changed by nitta@tsuda.ac.jp 2019/10/17
//var req = new WWW("https://maps.googleapis.com/maps/api/staticmap?center=50.917316,-114.080923&zoom=17&format=png&sensor=false&size=640x640&scale=2&maptype=roadmap&style=feature:landscape.man_made|visibility:on|invert_lightness:true");
yield return req;
|