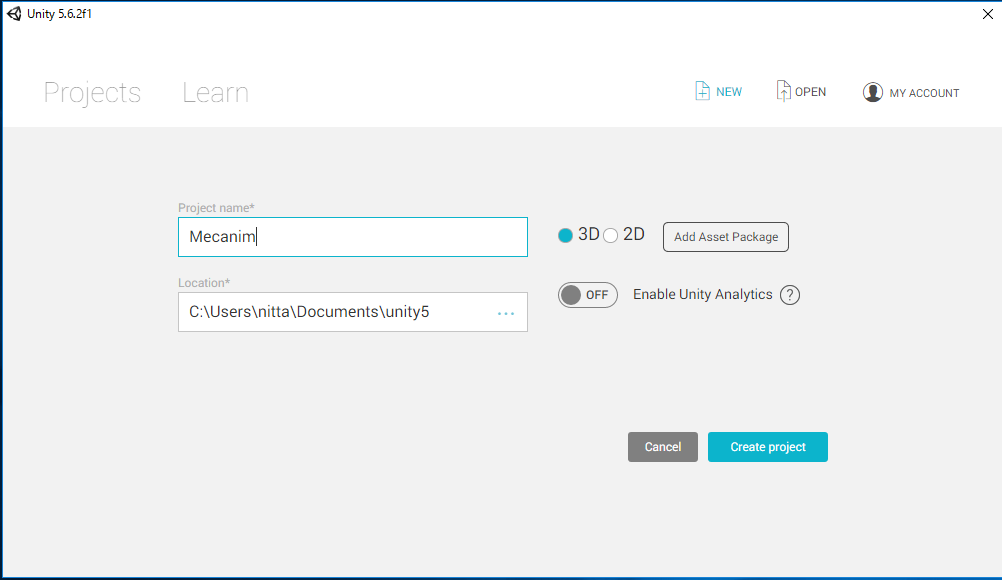
"Mecanim" という "3D" 形式のプロジェクトを NEW しています。

- Assets -> Create -> Folder として "Models" という名前のフォルダをアセットに作成します。
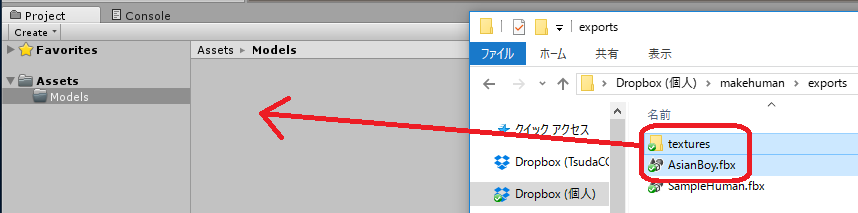
- Explorer で 「MakeHuman で Unity5 で使用する人型モデルを作成する」 で作成した AsianBoy.fbx と textures/ があるフォルダを開きます。 そこから、UnityのProjectウィンドウの Assets/Models/ に AsianBoy.fbx と textures/ フォルダをドラッグしてインポートします。

[注意]上の操作は
Assets -> Import New Asset... -> AsianBody.fbxから行なってもよいのですが、これだとAsianBoy.fbx に必要なtextureが 自動ではimportされず、モデルが真っ白になってしまいます。 この場合は Assets/Models/Materials/に生成された白いMaterialに対応する Textureを手動でimportしなくてはいけません。





 からResetを選んで、Position (x,y,z)=(0,0,0)にします。
からResetを選んで、Position (x,y,z)=(0,0,0)にします。
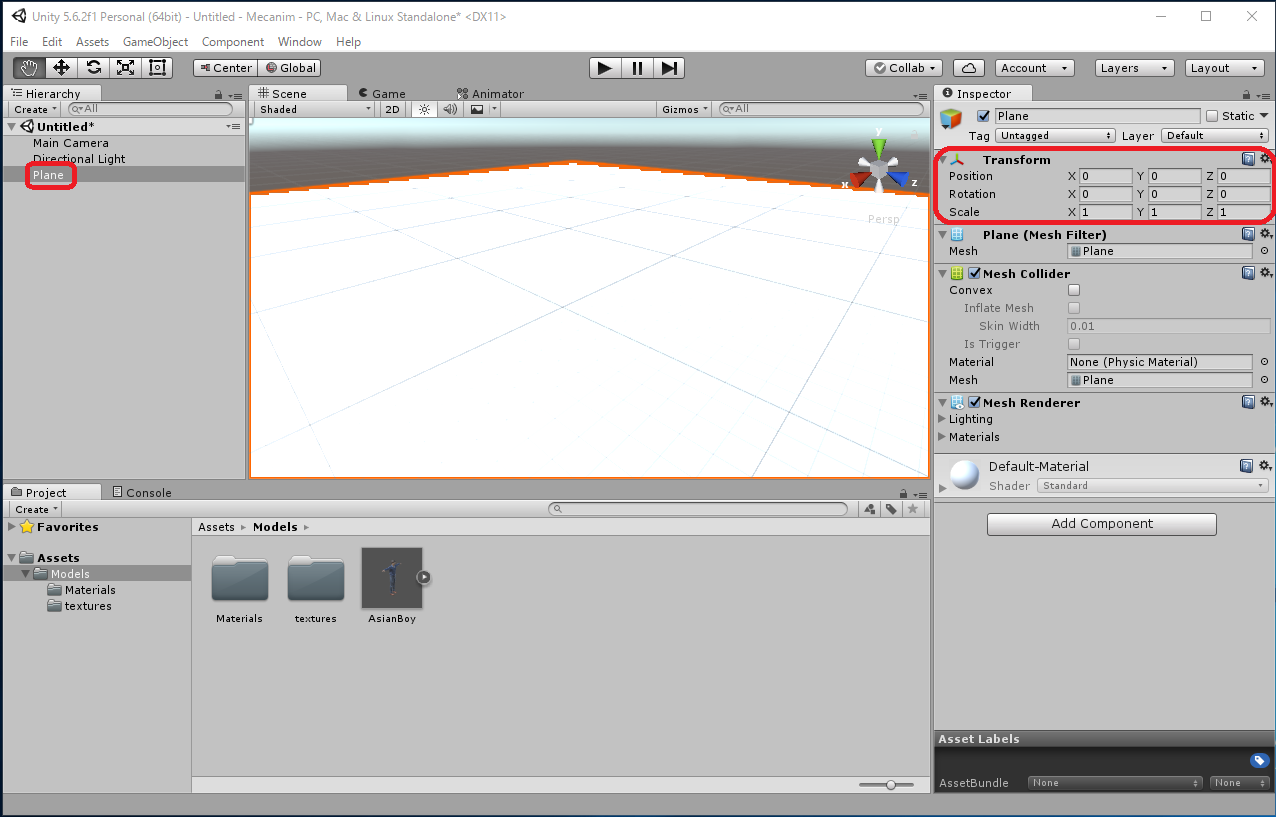
GameObject -> 3D Object -> Plane

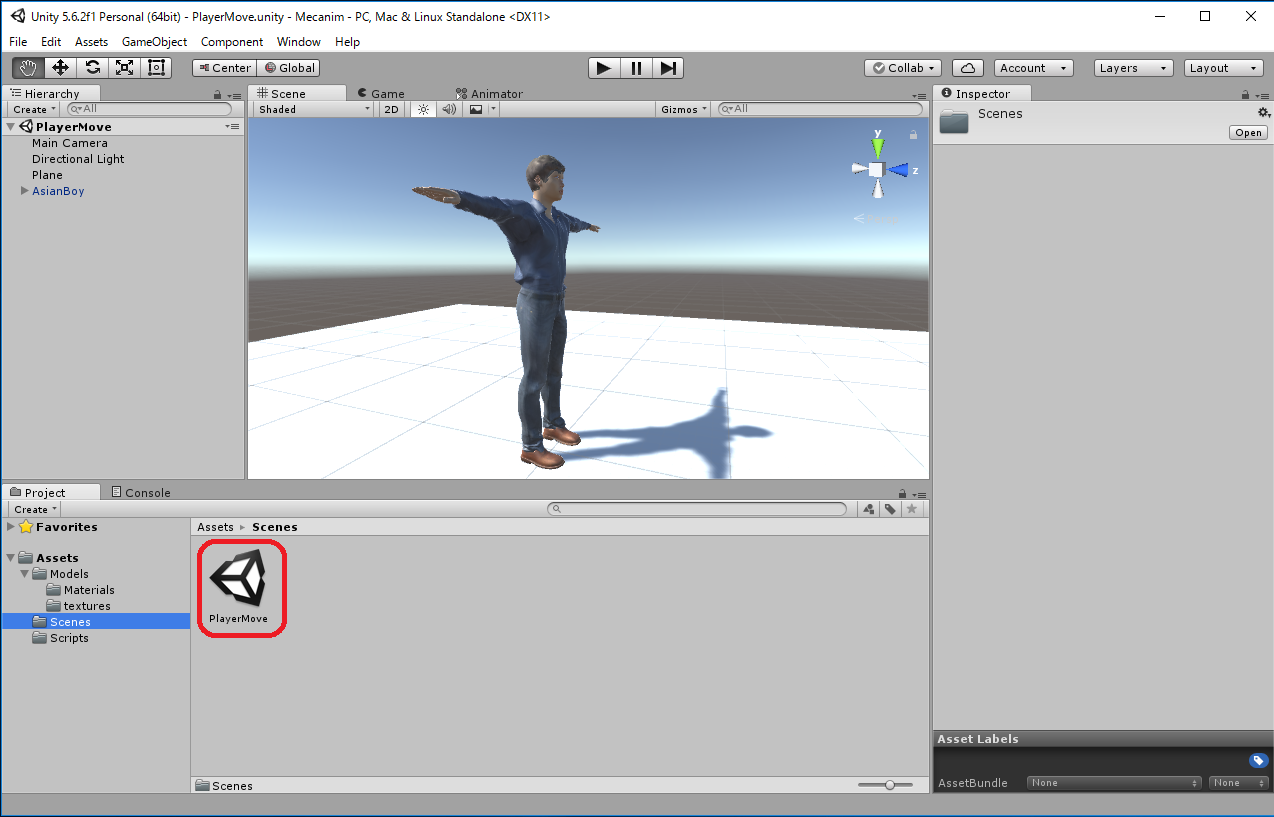
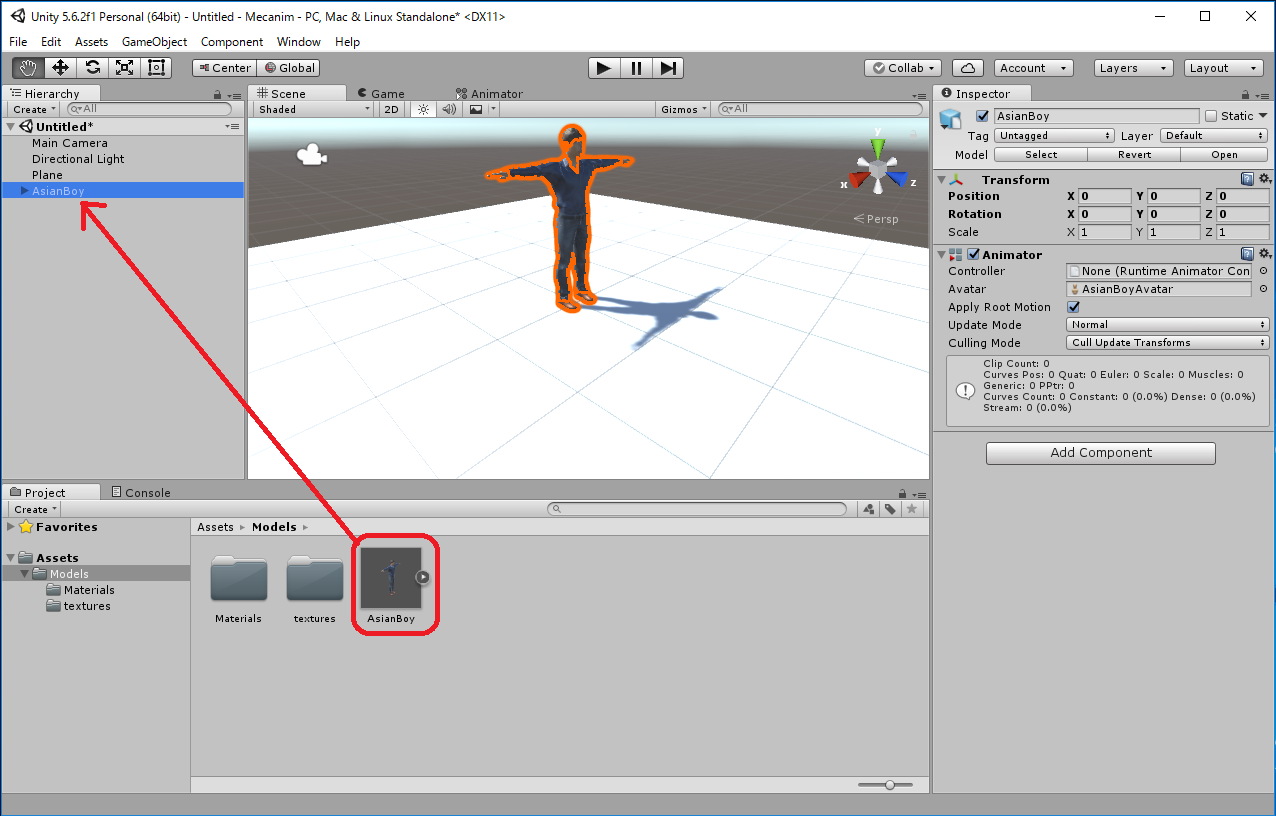
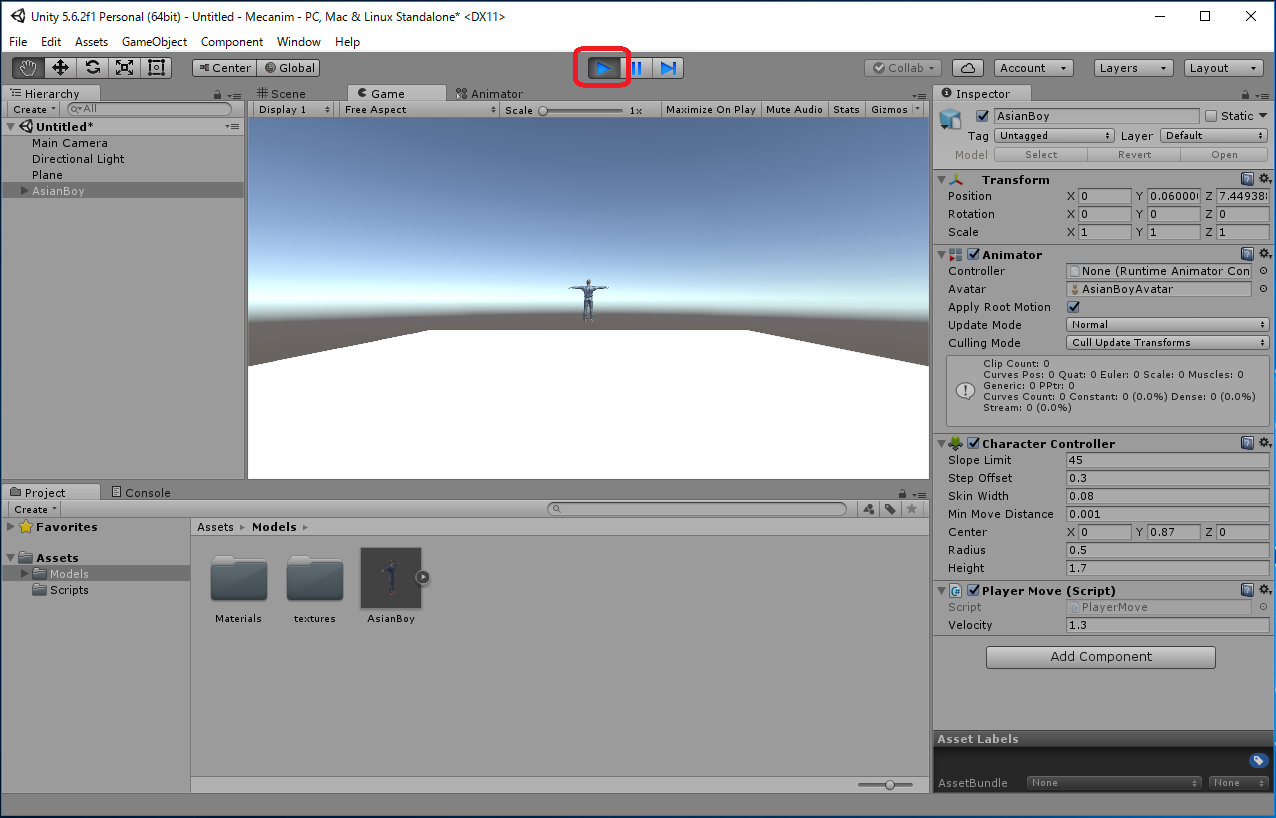
- Assets/Models から AsianBoy を Hierarchy にドラッグします。
- InspectorのTransformの
 から Resetを選択して、Position (x,y,z)=(0,0,0)とします。
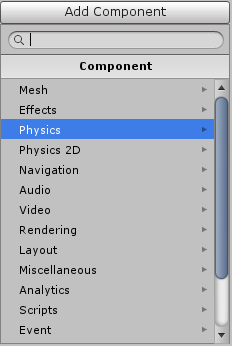
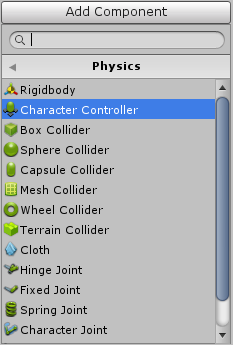
から Resetを選択して、Position (x,y,z)=(0,0,0)とします。 - InspectorでAdd Componenct をクリックして、Physics/CharacterController コンポーネントを追加します。



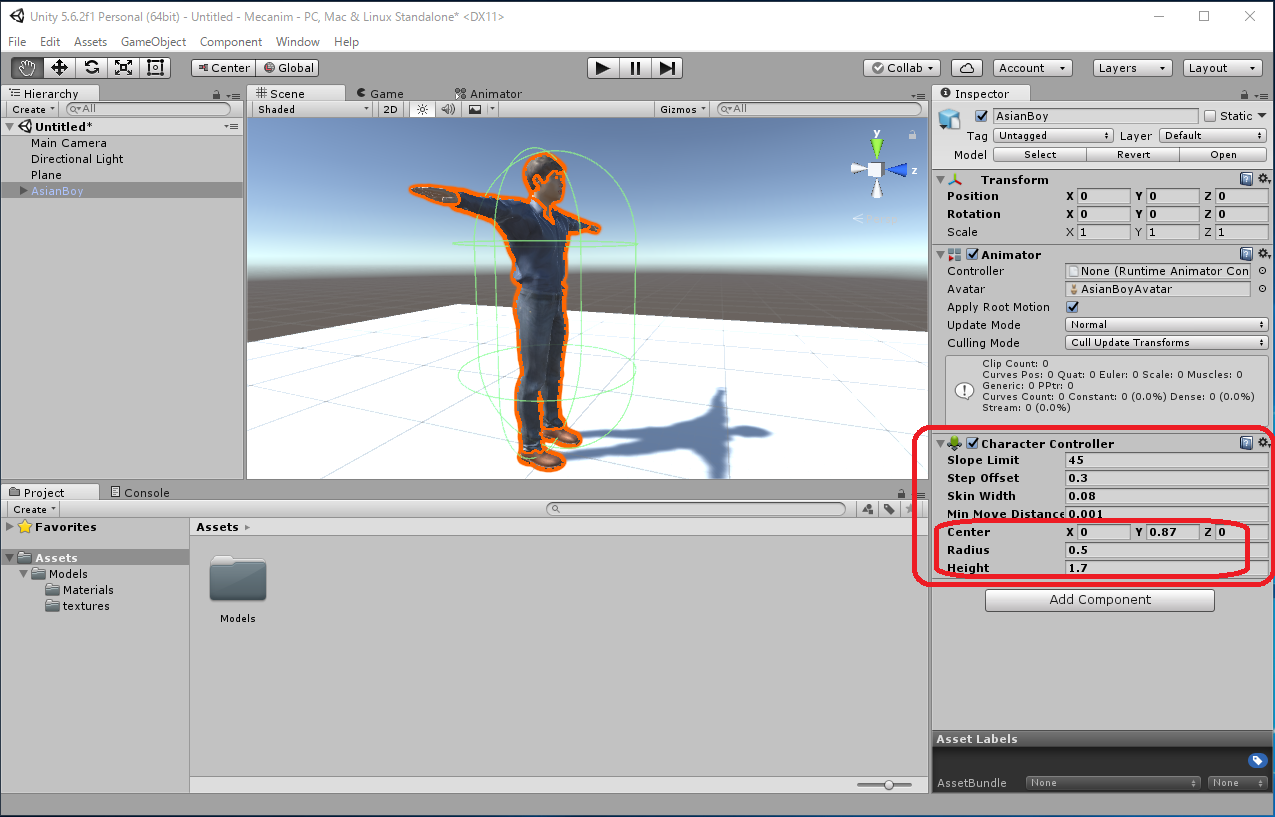
Sceneウィンドウを表示している状態で、Hierarchy 内で AsianBoy を選択すると、 CharacterController の Capsel Collider が緑色の実線で表示されます。 人型キャラクタと合致するように Center と Height の値を変更します。 ここでは Center (x,y,z)=(0,0.87,0), Height = 1.7 としました。

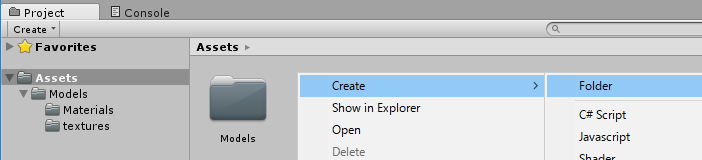
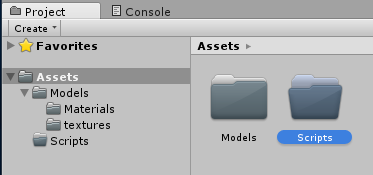
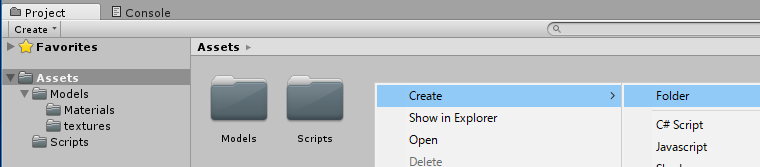
- Projectウィンドウの Assets で右クリック -> Create -> Folder -> Scripts として フォルダを生成し、Scriptsにrenameします。
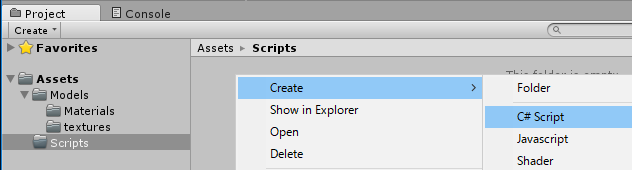
- ProjectウィンドウのAssets/Scriptsで右クリック -> Create -> C# Script として C#のファイルを生成し、PlayerMoveにrenameします。
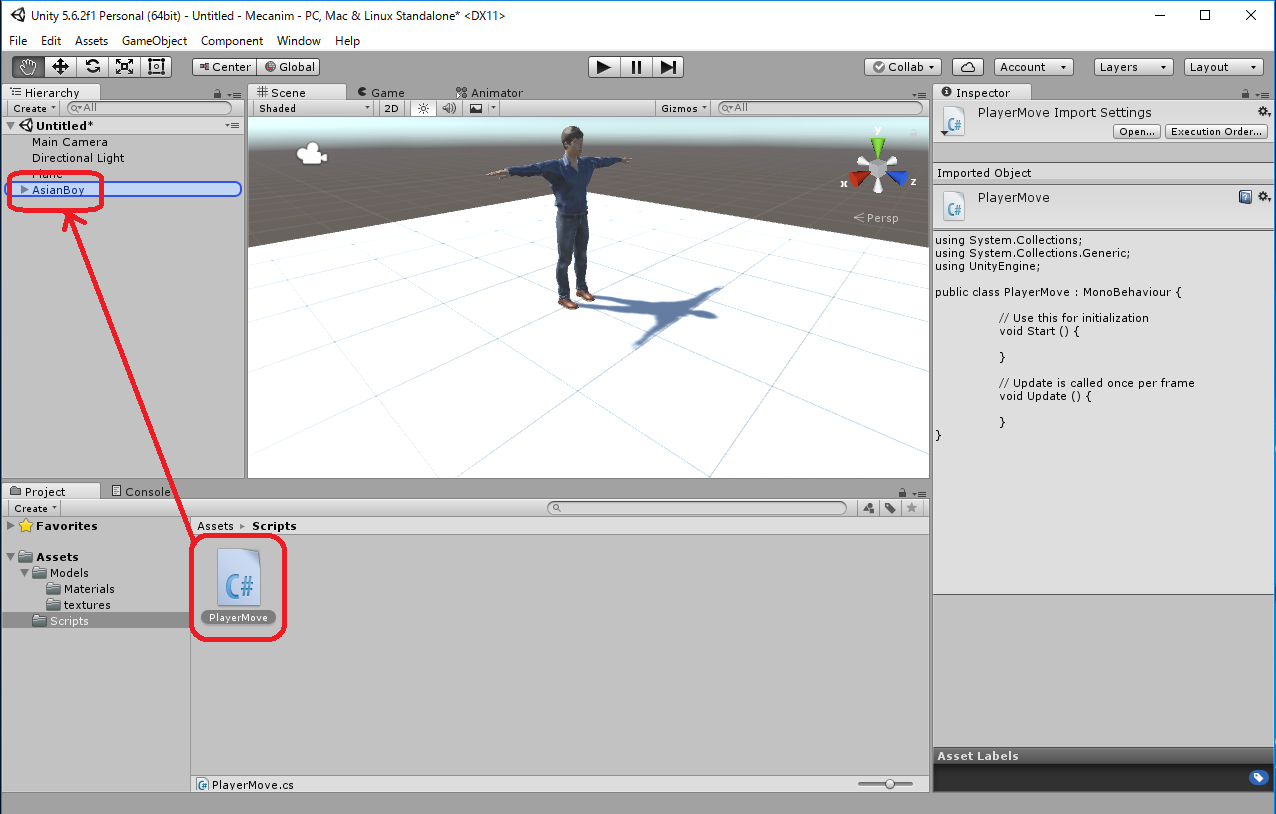
- ProjectウィンドウのAssets/Scripts/PlayerMoveを Hierarchy の AsianBoyの上へドラッグし、 HierarchyのAsianBoyが青い楕円で囲まれている状態でドロップします。
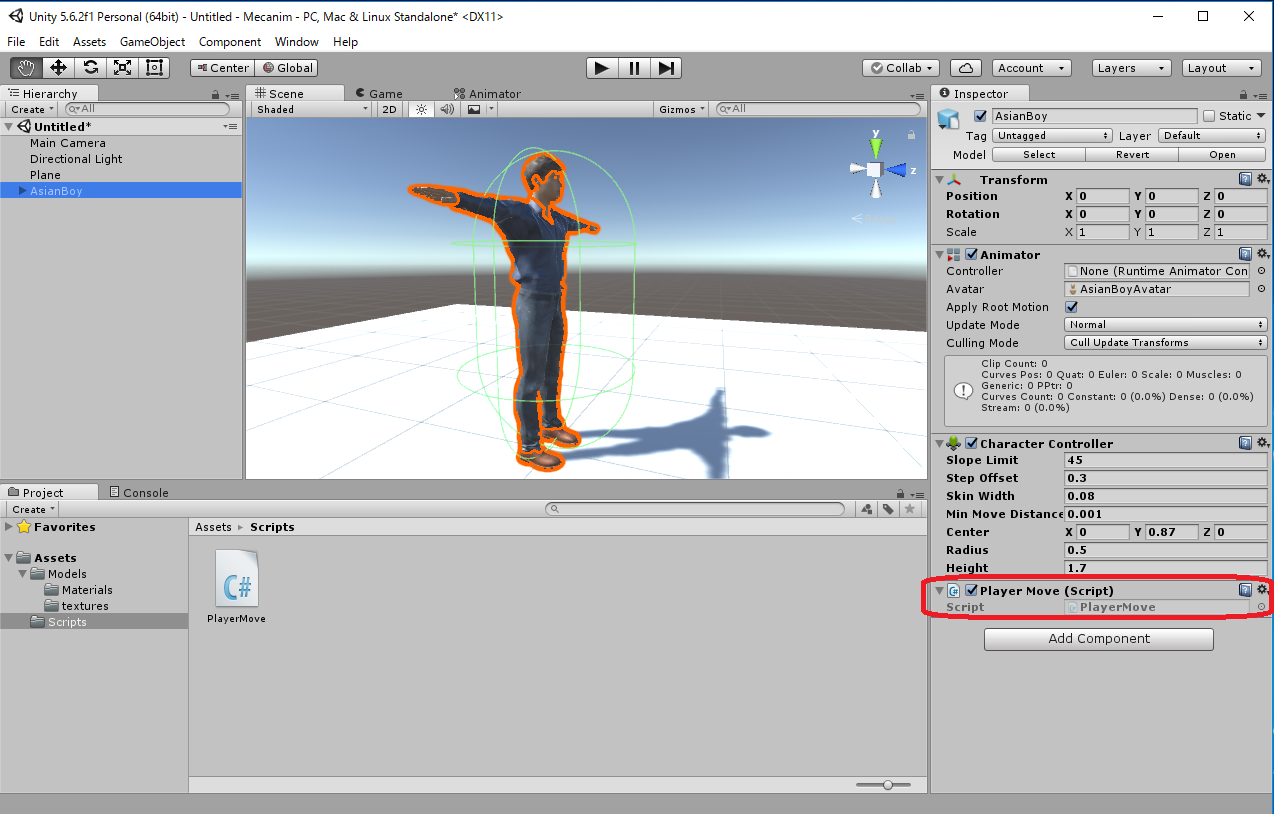
- Hierarchy のAsianBoyを選択すると、Inspectorウィンドウに
"Player Move (Script)" コンポーネントが表示されるようになったので、
追加されたことがわかります。

- ProjectウィンドウのAssets/Scriptsの中の PlayerMove.cs を次のように変更します。
-
PlayerMove.cs using System.Collections; using System.Collections.Generic; using UnityEngine; public class PlayerMove : MonoBehaviour { public float velocity = 1.3f; private CharacterController charController; void Start () { charController = gameObject.GetComponent<CharacterController>(); } void Update () { float h = Input.GetAxis("Horizontal"); float v = Input.GetAxis("Vertical"); Vector3 moveDirection = new Vector3(h, 0, v); charController.Move(velocity * Time.deltaTime * moveDirection); } }





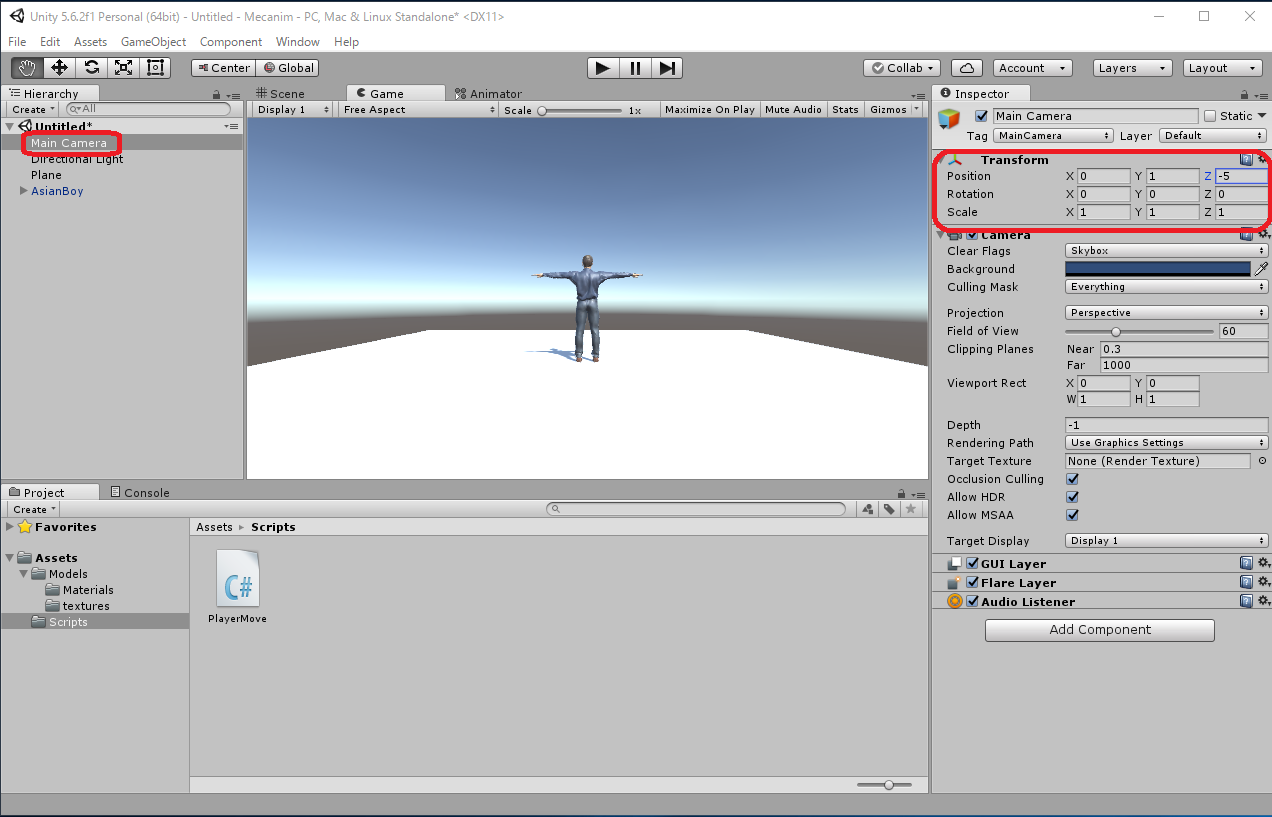
Plane はxz平面上の平面で、原点を中心として 10x10 の大きさです。 また、AsianBoyは原点にいます。 Main Camera が少し離れ過ぎているので Plane の端である Transform Position (x,y,z)=(0,1,-5)に設定しましょう。

 をクリックして実行してみます。
をクリックして実行してみます。キーボードの矢印キー(↑, ↓, ←, →)または 'w, 'a', 's', 'd' キーで AsianBoy が移動します。でも空中に浮いてしまっています。

Playerを動かす時に、重力による加速度を考慮するようにします。 赤い文字の部分が追加された1行です。 これで AsianBoy が Plane の端を越えて移動すると、落下するようになりました。
| PlayerMove.cs |
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class PlayerMove : MonoBehaviour {
public float velocity = 1.3f;
private CharacterController charController;
void Start () {
charController = gameObject.GetComponent<CharacterController>();
}
void Update () {
float h = Input.GetAxis("Horizontal");
float v = Input.GetAxis("Vertical");
Vector3 moveDirection = new Vector3(h, 0, v);
moveDirection.y += Physics.gravity.y;
charController.Move(velocity * Time.deltaTime * moveDirection);
}
}
|
足が地面に接地しているときだけ、キーボード操作で移動できるようにします。
| PlayerMove.cs |
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class PlayerMove : MonoBehaviour {
public float velocity = 1.3f;
private CharacterController charController;
void Start () {
charController = gameObject.GetComponent<CharacterController>();
}
void Update () {
float h = Input.GetAxis("Horizontal");
float v = Input.GetAxis("Vertical");
Vector3 moveDirection = new Vector3(0, 0, 0);;
if (charController.isGrounded) {
moveDirection = new Vector3(h, 0, v);
}
moveDirection.y += Physics.gravity.y;
charController.Move(velocity * Time.deltaTime * moveDirection);
}
}
|
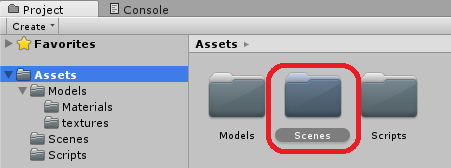
- ProjectウィンドウのAssetsで右クリックして、Sceneを保存するフォルダを作成します。
- ProjectウィンドウのAssets/Scenes にSceneを PlayerMove.unity として保存します。


File -> Save Scene as ... -> PlayerMove